3 Mit Klötzchen programmieren
Ziel dieses Abschnittes ist es nicht, deine Schülerinnen und Schüler mithilfe der digitalen Würfel zu Programmiererinnen und Programmierern zu machen. Vielmehr geht es darum, ein Gefühl für eine algorithmische Sichtweise beim Bauen von Würfelbauwerken zu gewinnen und den Fokus auf den Prozess des Bauens zu legen. Dieser wird dokumentiert, für einen Computer übersetzbar gemacht und es wird mithilfe einfacher informatischer Grundbausteine wie Schleifen das Potenzial informatischer Strukturen am Beispiel von Würfelbauwerken sichtbar gemacht.
Die Code-Ansicht der Klötzchen-App ist im Zusammenhang mit einer Erprobung an einer Brandenburger Schule erfolgt. Angelehnt an die gewonnenen Erfahrungen im Rahmen der Projektwoche stellt dieses Kapitel einen möglichen Ablauf von vier Unterrichtsblöcken vor, anhand derer das Programmieren in der Klötzchen-App behandelt werden kann. Selbstverständlich bietet sich auch eine längerfristige und schrittweise Einbettung in den Mathematikunterricht an.
3.1 Einordnung und Ziele
Das Programmieren mit Klötzchen spricht sowohl mathematische als auch medieninformatische Kompetenzen an.
Bildungsstandards Mathematik. Hinsichtlich der Bildungsstandards der Primarstufe (KMK, 2005). wird insbesondere die Kompetenz des Darstellens gefördert: Die Schülerinnen und Schüler können für das Bearbeiten mathematischer Probleme geeignete Darstellungen entwickeln, auswählen und nutzen sowie Darstellungen miteinander vergleichen und bewerten. Auch für die weiterführenden Schulstufen (KMK, 2004) bietet das Konzept Anknüpfungspunkte an die Kompetenzen Mathematische Darstellungen verwenden (insbesondere Standarddarstellungen von mathematischen Objekten und Situationen anfertigen und nutzen, gegebene Darstellungen verständig interpretieren oder verändern, verschiedene Darstellungen und Darstellungsformen zweckgerichtet beurteilen) und Mit symbolischen, technischen und formalen Elementen der Mathematik umgehen (hier konkret mathematische Hilfsmittel und digitale Mathematikwerkzeuge direkt nutzen, formale mathematische Verfahren anwenden und digitale Mathematikwerkzeuge je nach Situation und Zweck gezielt auswählen und effizient einsetzen).
All dies wird im Konzept insbesondere an der Leitidee Raum und Form umgesetzt.
In den einzelnen Aufgaben werden sicherlich noch zahlreiche weitere prozessbezogene Kompetenzen und inhaltsbezogene Leitideen angesprochen, allerdings stellen die hier genannten die Hauptziele des Konzepts dar.
KMK: Bildung in der digitalen Welt. Das Konzept leistet weiterhin einen Beitrag, einige der Kompetenzen zu erfüllen, die durch die Kultusministerkonferenz in ihrer Strategie zur „Bildung in der digitalen Welt“ herausgegeben wurden (KMK, 2016). Besonders hervorzuheben sind hierbei: Algorithmen erkennen und formulieren (5.5), Funktionsweisen und grundlegende Prinzipien der digitalen Welt kennen und verstehen (5.5.1), Algorithmische Strukturen in genutzten digitalen Tools erkennen und formulieren (5.5.2) sowie eine strukturierte, algorithmische Sequenz zur Lösung eines Problems planen und verwenden (5.5.3).
D-EDK: Medien und Informatik. In dem von der deutschschweizerische Erziehungsdirektorenkonferenzherausgegebenen Lehrplan 21 zum Fach „Medien und Informatik“ (D-EDK, 2016) sind einige detailliertere Ziele für Bildung im Zusammenhang mit digitalen Medien formuliert, die beim Programmieren mit der Klötzchen-App angesprochen werden. Besonderer Schwerpunkt liegt auf folgenden Kompetenzen (MI2.2): Die Schülerinnen und Schüler können einfache Abläufe mit Schleifen und Parametern lesen und manuell ausführen; sie verstehen, dass ein Computer nur vordefinierte Anweisungen ausführen kann und dass ein Programm eine Abfolge von solchen Anweisungen ist; sie können Programme mit Schleifen und Parametern schreiben und testen; sie können selbstentwickelte Algorithmen in Form von lauffähigen und korrekten Computerprogrammen mit Variablen formulieren und sie können verschiedene Algorithmen zur Lösung desselben Problems vergleichen und beurteilen.
Dem selbstständigen Entdecken kommt hierbei eine besondere Bedeutung zu. Die bei Würfelbau-Aufgaben gesammelte Erfahrungen führen zum Entdecken allgemeiner Lösungsstrategien, die beim Programmieren auf ihre Wirksamkeit und Effektivität getestet und evtl. verbessert werden können. Dass dies insbesondere auf spielerische und handlungsorientierte Weise zu erfolgen hat, wird durch den Klötzchenbau und die Anknüpfung an die Erfahrungen aus dem Mathematikunterricht realisiert.
3.2 Einführung in Beschreib-Prozesse
Du benötigst:
ca. 10 kleine Holzwürfel pro Schüler/-in,
Spielwürfel,
iPads mit der Klötzchen-App,
Arbeitsblatt (Aufgaben 1 bis 4)
ggf. Präsentation mit Aufgabenstellungen
Empfohlene App-Einstellungen:
Anzahl der Zeilen/Spalten: 7,
Holzwürfel,
Achsenmarkierung und farbige Achsen an,
Schleifen und Variablen aus
3.2.1 Motivations- und Kennenlernphase
Da wir das Projekt in einer für uns fremden Klasse durchgeführt haben, stellten wir der eigentlichen Behandlung mit dem Thema eine Kennenlernphase voran. In dieser wurde natürlich auch schon auf die Würfelthematik Bezug genommen. Wenn du die Klasse bereits kennst, kann man ähnliche Aufgaben zur Motivation nutzen, evtl. auch als Hausaufgabe, oder lässt diese Phase ganz weg.
Zum Warmwerden und ersten Kennenlernen erhielten die Schülerinnen und Schüler folgende Aufgabe:
Aufgabe
Erwürfel dir eine Zahl und führt alle Aktionen aus, die kleiner oder gleich dieser Zahl sind:
1 Bastel ein Namensschildchen!
2 Schreibe vor deinen Namen ein Adjektiv, das denselben Anfangsbuchstaben besitzt wie dein Vorname!
3 Male ein kleines Bild auf das Schild, das etwas mit deinem liebsten Hobby zu tun hat!
4 Schätze, wie viele Klötzchen sich jedes Kind deiner Klasse aus der Kiste nehmen müsste, damit alle Kinder gleich viele Klötzchen besitzen und schreibe die Zahl auf dein Schildchen!
5 Überlege dir, welches im Wald lebende Tier du am liebsten sein würdest und male oder schreibe es auf dein Schild!
6 Versuche, dieses Lieblingstier mit den Klötzchen nachzubauen!
Auf dem Lehrertisch wurde eine große Kiste mit Holzklötzchen zur Verfügung gestellt. Wir haben dazu Holzklötzchen der Größe 2 x 2 x 2 cm verwendet.3
Der erste pragmatische Zweck war selbstverständlich die Erstellung der Namensschildchen. Außerdem beinhaltet diese Aufgabe auch das bewusste Schätzen von Mengen und mit der letzten Aufgabe wird sogar schon auf die kommenden Aktivitäten mit den Klötzchen verwiesen.
In dieser Phase bieten sich natürlich schon diverse Differenzierungsmöglichkeiten an: Schülerinnen und Schüler, die ihre (wenigen) Aufgaben schon früher beenden konnten, können anderen helfen oder weitere Aufgaben freiwillig erledigen.
3.2.2 Zielformulierung
Anschließend wurde das Ziel des Projektes erläutert, nämlich dass mithilfe von Computern Würfelgebäude erstellt werden sollen. Als kleinen Ausblick, zu welchen kreativen Welten dies führen kann, wurde kurz auf das beliebte Computerspiel „Minecraft“ verwiesen, was von den Schülerinnen und Schülern begeistert aufgenommen wurde. Konkrete Kenntnisse über das Computerspiel seitens der Lehrkraft sind nicht notwendig. Es geht lediglich um einen Motivations- und Anknüpfungspunkt aus der Lebenswelt der Schülerinnen und Schüler.
Unterrichtsziel
Wir möchten mithilfe von Computern Würfelgebäude erstellen. Der Computer hilft uns dabei, auch relativ komplexe Bauwerke auf schnelle Art und Weise zu bauen.
3.2.3 Beschreiben eines Würfels
Da Computer für sich keine „denkenden Wesen“ sind, muss diesen immer genau gesagt werden, was sie zu tun haben. Diese Situation wurde auf spielerische Weise analogisiert durch eine fiktive Begegnung mit einem Alien.
Stell dir vor, ein Alien steht morgen früh vor deiner Tür. Es hat zwar aufgrund seiner hohen Intelligenz schnell deine Sprache gelernt, kennt allerdings aus seinem Kulturkreis lediglich runde Formen. Für dein neues Brettspiel braucht ihr jedoch einen Würfel. Versuche dem Wesen zu erklären, worum es sich dabei handelt.
Stell die Situation mit deinem Banknachbarn oder deiner Banknachbarin nach, indem du so tust, als wärest du das Alien! Das Alien ist dabei vollkommen unwissend und sollte kritische Nachfragen stellen, wenn es etwas nicht versteht. Tauscht anschließend eure Rollen.
Gerade der letzte Punkt sollte von der Lehrkraft besonders betont werden, da die Schülerinnen und Schüler bei unserer Durchführung in ihrer Alien-Rolle dazu neigten, das ihnen bekannte Wissen als bereits gegeben hinzunehmen und weniger „nachzuhaken“. Doch genau das ist Ziel der Übung! Es geht darum, möglichst eindeutig und klar die Form eines Würfels zu beschreiben, so dass jeder dieses Objekt unmissverständlich erfassen kann. Das Alien dient hierbei als stellvertretendes Objekt, bei dem es notwendig ist, exakt zu beschreiben.
Aufgrund der Offenheit der Aufgabe gibt es keine eindeutig richtige Lösung. So versuchten bei uns die Schülerinnen und Schüler zu zeichnen, zu basteln oder mit Begriffen wie „Ecken“, „Seiten“ oder „Kanten“ die Form zu beschreiben. Je nachdem, wie viel Zeit man hier investieren möchte, kann man darüber diskutieren, wann ein Würfel mathematisch eindeutig definiert ist oder nicht. Wichtig ist es, verschiedene Darstellungsformungen der Beschreibungen herauszuarbeiten: verbal, Gesten, grafisch, Basteln, … Bei diesen kann jeweils thematisiert werden, dass eine eindeutige, unmissverständliche Beschreibung gar nicht so einfach ist. Auch können die Vor- und Nachteile der jeweiligen Darstellungen diskutiert werden. Das Beschreiben, sei es von Würfeln, Würfelbauwerken oder dem Bauprozess an sich, zieht sich als roter Faden durch die gesamte Unterrichtseinheit. Durch die Alien-Situation wurde die Notwendigkeit des Beschreibens herausgearbeitet und darauf kann nun im weiteren Verlauf immer wieder Bezug genommen werden.
3.2.4 Beschreiben von Würfelbauwerken
Der nächste Schritt ist nun die Beschreibung einer komplexeren Form: eines Würfelbauwerkes. Folgende Aufgabenstellung wurde den Schülerinnen und Schülern gegeben:
Stelle zwischen dir und deinem Banknachbarn oder deiner Banknachbarin einen Sichtschutz auf. Du denkst dir ein Würfelgebäude mit 10 Klötzchen aus und baust es vor dir auf! Erkläre deinem/deiner Partner/-in, wie er/sie dieses Gebäude bauen kann! Vergleicht anschließend und tauscht die Rollen!
Welche Probleme sind beim Beschreiben des Bauprozesses entstanden?
Ziel dieser Aufgabe ist der Ansatz, dass es hilfreich sein könnte, nicht nur das fertige Gebäude zu beschreiben, sondern den Prozess der Entstehung darzulegen. Außerdem wird die Entwicklung eines „Befehlssystems“ trainiert: Die Schülerinnen und Schüler mussten sich sehr genau überlegen, welche Handlungsanweisungen sie ansprechen, ohne missverstanden zu werden. Ähnlich wie bei der Aufgabe zuvor, entstanden die verschiedensten Lösungsansätze. So unterteilten die Kinder ihre Figur in kleinere „leichtere Einheiten“, wie etwa eine Reihe, einen Turm oder einen 2x2x2-Würfel. Es fielen sogar interessante Anweisungen, wie „Lege ein 2x4-Rechteck!“ Ein weiterer Ansatz war es, die Steine und Positionen auf dem Tisch zu nummerieren – ähnlich eines Koordinatensystem oder eines Schachbrettmusters. Die meisten waren sich beim Zusammentragen in der Klasse einig, dass es am sinnvollsten sei, zu Beginn ein Klötzchen zu legen und dann von diesem mit Richtungen zu beschreiben, an welche Seite wie viele Würfel angelegt werden sollen. Eine Gruppe ließ sogar nicht nur „bauen“, sondern beschrieb eine größere, einfache Form und ließ von dieser dann Würfel entfernen.
Viele dieser Ideen und Herangehensweisen sind nützlich, um beim späteren „Programmieren“ auf sie zurückzugreifen. So ist beispielsweise das Zerlegen in „kleinere Einheiten“ ein wesentliches Vorgehen in der Informatik und spiegeln sich beim Klötzchen-Programmieren wider (z. B. beim Bauen einer Reihe mittels Wiederholungschleifen). Die Idee des Nummerierens wird in der App besonders durch das Schachbrettmuster und den Wunsch nach einer konkreten Verortung der Klötzchen deutlich. Durch Positionen und Verschiebungen kann man genau sagen, in welche Richtung wie viele Klötzchen gebaut werden sollen und auch die Idee des Entfernens von Würfeln aus einer größeren Form wird sich in ähnlicher Form in einer Übungsaufgabe wiederfinden.
3.2.5 Freie Erkundung der App
Verglichen mit der Alien-Situation soll nun das iPad als „Alien“ betrachtet werden: Ihm muss genau beschrieben werden, wie es ein bestimmtes Würfelgebäude bauen soll. Dazu durften die Kinder (nach einer kurzen Belehrung zum Umgang mit den iPads) zu zweit 10 Minuten lang beliebig mit der App „Klötzchen“ experimentieren. Auf allen iPads wurde die Anzahl der Zeilen/Spalten in den Einstellungen auf 7 festgelegt, Schleifen und Variablen wurden zunächst deaktiviert und als Art der Würfel wurden die „Holzwürfel“ festgelegt.
Stellt euch vor ihr seid Architekten und wollt einem Computer ein Würfelgebäude beschreiben, damit dieser es darstellen kann. Eindeutigkeit und Klarheit sind hierbei von besonderer Bedeutung.
Findet heraus, was die Klötzchen-App alles kann.
Das freie Experimentieren trainiert die schnelle Auffassungsgabe von Kindern und ermöglicht grundsätzlich jedem, sich in seiner eigenen Geschwindigkeit auf eine neue (in diesem Fall virtuelle) Umgebung einzustellen und sich mit dieser vertraut zu machen. Um die Kommunikation zu steigern und damit nicht so viele technische Geräte benötigt werden, können die Kinder zu zweit arbeiten.
Anschließend wurden in einem Unterrichtsgespräch die wichtigsten Funktionen der App zusammengetragen. Dabei ist es noch nicht wichtig, jedes kleine Detail zu erklären. Die wichtigsten Fragen, die in dieser Runde geklärt werden sollten, sind folgende:
- Welche Ansichten gibt es, wie heißen sie und wie wechsle ich zwischen ihnen?
- Wie baue oder entferne ich Klötzchen in der 3D-Ansicht und im Bauplan?
- Wie baue oder entferne ich Klötzchen in der Code-Ansicht?
- Wie kann ich eine Seite ausblenden?
- Wie entferne ich alle Würfel (und auch die Codes) auf einmal?
- Wofür stehen die Farben blau und grün?
Diese Fragen sind insofern wichtig, als dass die Schülerinnen und Schüler so die wichtigsten Funktionen kennenlernen und man sich im weiteren Verlauf des Projektes mithilfe der Fachbegriffe für die verschiedenen Ansichten verständigen kann.
Die Code-Ansicht ist damit eine weitere Möglichkeit (neben den in der Regel schon bekannten), Würfelbauwerke darzustellen. Diese Ansicht hat an dieser Stelle noch nicht zwingend eine besondere Bedeutung, sondern ist eben nur eine von vielen. Welche Mächtigkeit sie eigentlich besitzt, wird erst im weiteren Verlauf noch erarbeitet.
3.2.6 Übungen zum Bauen von Würfelbauwerken
Darauf folgte die erste Übungsphase, in der eine vertiefende Beschäftigung mit der App im Fokus stand.
Bearbeite die Aufgaben 1 bis 4 des Arbeitsblattes!
Mit den Aufgaben 1 bis 4 des Arbeitsblattes werden strukturiert die einzelnen Ansichten und Funktionsweisen der App durchgearbeitet. Auch fließen einige Praxisbezüge (z. B. das Schreiben von Buchstaben auf einem karierten Muster mithilfe von Blöcken, wie an den Anzeigen in der Bahn) mit ein und können mündlich thematisiert werden. Bei Aufgabe 3 („Baue ein größtmögliches X!“) wird bereits eine Besonderheit sichtbar: So ist es in der Code-Ansicht theoretisch möglich, über das 7x7-Feld hinauszubauen und somit ein „unendlich“ großes X zu bauen. Dies ist natürlich praktisch nicht realisierbar und selbst eine Größe von 100 Kästchen in jede Richtung ist ohne die Wiederholungsschleife ausgesprochen mühsam. Diese Problematik wird auch im Aufgabe 4 noch einmal aufgegriffen („Was passiert, wenn ich einen Würfel außerhalb des gegebenen Bereiches baue?“) Die Aufgabe dient insgesamt dem besseren Verstehen der Konzeption der Code-Ansicht der App. Die Schülerinnen und Schüler sollen nicht nur die App verwenden können, sondern auch verstehen, weshalb einige Funktionsweisen oder grafische Symbole so sind, wie sie in der Umgebung dargestellt werden.
3.3 Arbeiten mit der Code-Ansicht
Du benötigst:
iPads mit der Klötzchen-App,
Arbeitsblatt (Aufgaben 5 bis 7)
ggf. Präsentation mit Aufgabenstellungen
Empfohlene App-Einstellungen:
Anzahl der Zeilen/Spalten: 7, Holzwürfel,
Achsenmarkierung und farbige Achsen an,
Schleifen und Variablen aus
3.3.1 Analyse der Code-Ansicht
Sobald die ersten Schülerinnen und Schüler die Aufgaben 1 bis 4 beendet hatten, wurde Aufgabe 4 gemeinsam an der Tafel besprochen. Aufgaben 1 bis 3 lassen sich nur schwer vergleichen und es gab hier auch nur wenig Gesprächsbedarf. Kleinere Fragen, insbesondere der Funktionsweise der App, wurden meist schon während der Einzelarbeit geklärt.
Bei der Besprechung von Aufgabe 4 lag der Fokus darauf, die Ablaufverfolgung kennenzulernen. Diese wird in den kommenden Aufgaben und zur Visualisierung von Schleifen benötigt.
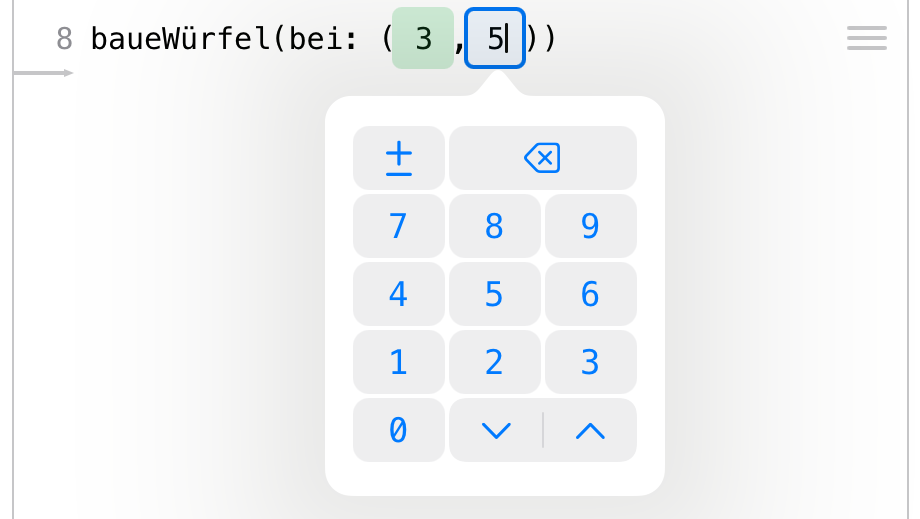
 An dieser Stelle bieten sich auch Anknüpfungspunkte zur Behandlung von negativen Zahlen und die Beschreibung von Orten in der Ebene mithilfe eines speziellen Koordinatensystems. Wir sind hierbei nicht in die Tiefe gegangen, sondern haben eher intuitiv damit gearbeitet, was den Schülerinnen und Schülern aber keine Schwierigkeiten bereitete. Unterstützung bieten hier die veränderlichen Variableneinträge: Tippt man in der Code-Ansicht auf eine Koordinate, so kann man diese über die grünen bzw. blauen Pfeile schrittweise verändern – auch in den negativen Bereich.
An dieser Stelle bieten sich auch Anknüpfungspunkte zur Behandlung von negativen Zahlen und die Beschreibung von Orten in der Ebene mithilfe eines speziellen Koordinatensystems. Wir sind hierbei nicht in die Tiefe gegangen, sondern haben eher intuitiv damit gearbeitet, was den Schülerinnen und Schülern aber keine Schwierigkeiten bereitete. Unterstützung bieten hier die veränderlichen Variableneinträge: Tippt man in der Code-Ansicht auf eine Koordinate, so kann man diese über die grünen bzw. blauen Pfeile schrittweise verändern – auch in den negativen Bereich.
Die Entscheidung, sowohl in positiver als auch in negativer Richtung über das Feld hinausbauen zu können, wurde seitens der App-Entwickler nicht zuletzt zur Vermeidung von Fehlercodes getroffen: Spätestens bei größeren Schleifen würden sonst Probleme entstehen. Prinzipiell ist die App so konzipiert, dass kaum Fehler entstehen und auf diejenigen, die entstehen können, wird in den Fragen bei Aufgabe 4 aufmerksam gemacht. Es gilt hierbei, die Kinder zu ermutigen, Fragen wie „Was passiert, wenn … ?“ zu stellen. Fehlerhafte bzw. unvollständige Code-Zeilen werden nicht ausgeführt.
3.3.2 Nutzung der Code-Ansicht
Im Anschluss daran haben die Schülerinnen und Schüler die Rückseite des Arbeitsblattes bearbeitet.
Bearbeite die Aufgaben 5 bis 7 des Arbeitsblattes!
Bei Aufgabe 5 (Spiegelung eines Würfelgebäudes in der Code-Ansicht) geht es zunächst darum, die mathematische Struktur für die Spiegelung zu erkennen. Die Frage nach der Übertragung auf 8x8- oder 9x9-Felder soll hier verstärkt motivieren, den Zusammenhang zu verallgemeinern und die dahinterliegende Gesetzmäßigkeit zu entwickeln. Bei dieser Gelegenheit haben wir der Klasse auch gezeigt, wie man die Feldgröße in den Einstellungen auf bis zu 10x10 Felder erhöhen kann. Bei unserer Durchführung haben einige Schülerinnen und Schüler die Zahlenpaare 1 und 7, 2 und 6, 3 und 5, … gefunden und auch intuitiv einen Zusammenhang erkannt. Aber erst durch die Hilfestellung „Was ergeben die beiden Zahlen denn zusammen?“ konnten diese dann auch die Gesetzmäßigkeit formulieren. An der Tafel wurde der Zusammenhang folgendermaßen notiert:
bzw. verallgemeinert, wenn n die Anzahl der Zeilen/Spalten ist:
Ob hier tatsächlich schon mit den Variablen n, grünalt und grünneu gearbeitet werden kann, hängt natürlich stark von der Klasse ab. Aufgrund des konkreten Bezugs zu den gebauten Würfeln bestanden bei unserer Durchführung jedoch keine Schwierigkeiten. Interessanterweise ist dieser Zusammenhang unabhängig davon, ob n gerade oder ungerade ist – auch wenn im geraden Fall keine Würfel auf der Spiegelachse liegen können, im ungeraden dagegen schon.
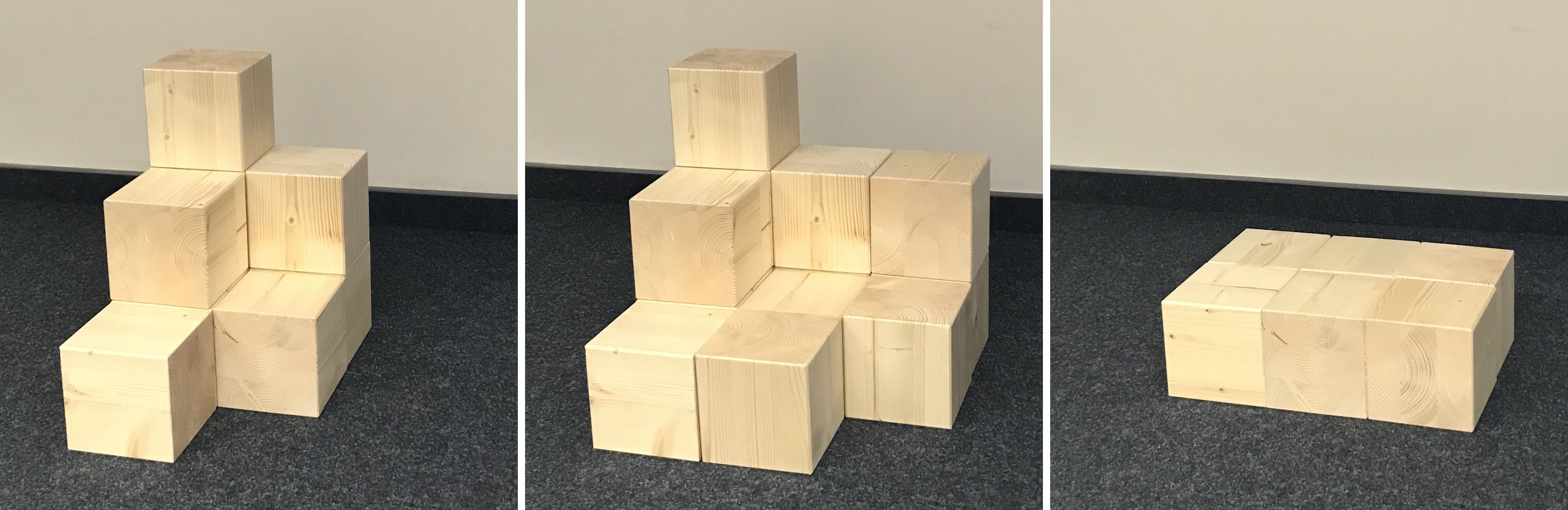
Bei Aufgabe 6 (schrittweises Ergänzen von Code zum Bauen von drei Würfelbauwerken) müssen von Gebäude 1 zu Gebäude 2 Klötzer ergänzt und zu Gebäude 3 Klötzer entfernt werden. Ziel ist es, einen ersten Einblick darin zu gewinnen, dass bei der Entstehung eines Gebäudes bereits mehrere „Teilgebäude“ entstehen. Im Code ist dieser Werdegang leicht nachvollziehbar.

Aufgabe 7 haben wir als Zusatzaufgabe für schnellere Schülerinnen und Schüler genutzt. Dabei generierten sich die Kinder eigene Gebäude. Zur weiteren Differenzierung können Sie nach „besonders schwierigen“ Ansichten fragen. Es kann thematisiert werden, dass einige Ansichten nicht eindeutig sind und man daher leicht den Gegner verwirren kann. Unterstützende Fragen sind hier:
- Welche Ansichten sind eindeutig?
- Warum kann ich nicht in allen Ansichten per Touch bauen?
- Kann ich zwei verschiedene Gebäude bauen, die das gleiche Zweitafelbild, das gleiche Schrägbild oder die gleiche Isometriedarstellung besitzen?
Dass nicht in allen Ansichten per Touch gebaut werden kann, liegt genau an der Eindeutigkeit. So ist nur die 3D-Ansicht und – bei Holzwürfeln – die Bauplan- und Code-Ansicht eindeutig. Diese Diskussion bietet einen guten Übergang von den Inhalten des Mathematikunterrichts (Eindeutigkeit von Darstellungen, Beschreibungen) zur Code-Ansicht in der App und damit zum Programmieren und Algorithmisieren. Das Coding (oder Programmieren) ist damit „nur“ eine zusätzliche Darstellungsform und am Beispiel der Würfelbauwerke für die Kinder leicht zugänglich.
3.3.3 Unterscheidung von Prozess und Produkt
In der zweiten Hälfte der Unterrichtsstunde geht es um die Unterscheidung zwischen „Prozess“ und „Produkt“. Dazu haben wir ein relativ einfaches Gebäude aufgebaut und die Klasse erhielt folgende Aufgabe:
Baut das Würfelgebäude in der Code-Ansicht!

Vergleiche dein entstandenes Gebäude mit dem deines Nachbarn bzw. deiner Nachbarin! Folgende Fragen können dir helfen:
- Ist dasselbe Gebäude entstanden?
- Sieht es so aus wie vorne auf dem Tisch?
- Liegt das Gebäude am selben Ort?
- Gibt es in einer der verschiedenen Ansichten einen Unterschied?
- Ist ein Gebäude „besser“ konstruiert, als das andere? Was könnte „besser“ in diesem Zusammenhang bedeuten?
In den meisten Fällen entstand dasselbe Gebäude wie vorn auf dem Lehrertisch aufgebaut. Aufgrund eines nicht vorhandenen Koordinatensystems stand das Gebäude allerdings an verschiedenen Orten. Außerdem ist es möglich, die einzelnen Würfel des Gebäudes in einer anderen Reihenfolge zu bauen und es könnten Fehler (also zum Beispiel falsch gesetzte Klötzchen) korrigiert worden sein, was in der Code-Ansicht immer noch zu sehen ist. Besonders die Code-Ansicht dürfte hier hervorstechen, da sie nicht nur die einzige immer eindeutige Ansicht ist, sondern in ihr auch Informationen über den Prozess der Entstehung gespeichert werden.
Die Diskussion über eine „bessere“ Konstruktion kann hier wunderbar zu den Vorteilen des „Codings“ führen. Dazu wurden die Schülerinnen und Schüler an die Ausgangssituation („Stellt euch vor, ihr seid Architekten“) erinnert. So können die Länge des Codes (möglichst wenig Fehler) als Bewertungskriterium oder die Reihenfolge der Planung des Baus eines Gebäudes von Bedeutung sein. Um das zu verdeutlichen kann ein Schüler oder eine Schülerin gebeten werden, auf dem Lehrertisch eine kleine Mauer aus Holzklötzen zu bauen. Wahrscheinlich wird er oder sie der Stabilität wegen nicht einzelne kleine Türme bauen und zusammensetzen, sondern eher Reihen übereinanderstapeln. Die Reihenfolge kann also in der Praxis relevant sein.

Abschließend kann die Diskussion folgendermaßen zusammengefasst werden:
Die Code-Ansicht liefert uns im Vergleich zu allen anderen Ansichten nicht nur eine eindeutige Darstellung des Gebäudes, sondern zusätzlich auch eine Beschreibung des Entstehungsprozesses.
Die Vorstellung, dass ein Programm oder ein Algorithmus eine festgelegte Abfolge von eindeutig formulierten Handlungsabläufen darstellt, ist grundsätzlich und bedeutsam in vielen Unterrichtsfächern. Auch wenn die informatischen Begriffe an dieser Stelle noch nicht diskutiert werden müssen (aber können), so wird doch eine intuitive Vorstellung von ihnen entwickelt, was in den folgenden beiden Unterrichtsblöcken durch Schleifen und Variablen vertieft wird.
Weiterhin wurde über die Anzahl der Möglichkeiten gesprochen, die es gibt, um das Gebäude zu bauen:
- Wie viele verschiedene Wege gibt es, das Gebäude ohne Entferne-Befehl zu bauen?
- Kann ich zwei Befehle beliebig vertauschen, wenn ich nur das Ergebnis betrachte?
- Versuche, das Gebäude mit genau 20 Befehlen zu bauen! Ist das überhaupt möglich? Welche Anzahlen an Schritten sind möglich?
Diese Übung greift auch schon kombinatorische Überlegungen mit auf. Dabei ist es jedoch gar nicht so relevant, die korrekte Anzahl an Möglichkeiten zu bestimmen. Vielmehr soll den Schülerinnen und Schülern bewusst werden, dass es verschiedene Möglichkeiten gibt und daher der Code den Prozess des Bauens beschreibt.
3.4 Schleifen und Laufvariablen
Du benötigst:
iPads mit der Klötzchen-App,
ggf. Präsentation mit Aufgabenstellungen
Empfohlene App-Einstellungen:
Anzahl der Zeilen/Spalten: 10, Holzwürfel,
Achsenmarkierung und farbige Achsen an,
Schleifen und Variablen an
3.4.1 Einführung von Wiederholungsschleifen
In diesem Unterrichtsblock wurden Wiederholungsschleifen und Laufvariablen auf anschauliche und verständliche Weise vermittelt. Den Schülerinnen und Schülern sollte vermittelt werden, wie hilfreich diese Strukturen sind, um einen kürzeren und somit „besseren“ Code zu kreieren. Auch wird die Leistungsfähigkeit eines Computers und speziell eines Programms besonders deutlich hervorgehoben. Zu diesem Zweck befassten wir uns insgesamt vier mal mit dem Erbauen einer Mauer und verbesserten dabei stets die Herangehensweise.
1. Mauerbau: Ohne Schleife. Zu Beginn erhielten die Schülerinnen und Schüler folgende Aufgabe:
Baue eine Mauer, die 11 Klötzchen lang und 6 Klötzchen hoch ist!
Die Aufgabenstellung zwingt indirekt zur Nutzung der Code-Ansicht, da nur in ihr über die 10x10 Felder hinweg gebaut werden kann.
 Anschließend wurde thematisiert, dass es ausgesprochen umständlich und aufwendig zu sein scheint, ein solches von seiner Struktur her einfaches Gebäude zu realisieren. Als Motivation und Ausblick kann der Klasse kurz gezeigt werden, wie am Ende der Stunde das Gebäude mit nur 7 statt der bisherigen 66 Zeilen gebaut werden kann. Außerdem kann man die Klasse damit verblüffen, wie leicht man die Höhe oder Länge der Mauer mit den roten Pfeiltasten beliebig verändern kann. Dies löste merkliches Staunen und Ehrgeiz in der Klasse aus, womit es sich in diesem Fall als geeigneten Unterrichtseinstieg erweist, auf das Ziel zu verweisen.
Anschließend wurde thematisiert, dass es ausgesprochen umständlich und aufwendig zu sein scheint, ein solches von seiner Struktur her einfaches Gebäude zu realisieren. Als Motivation und Ausblick kann der Klasse kurz gezeigt werden, wie am Ende der Stunde das Gebäude mit nur 7 statt der bisherigen 66 Zeilen gebaut werden kann. Außerdem kann man die Klasse damit verblüffen, wie leicht man die Höhe oder Länge der Mauer mit den roten Pfeiltasten beliebig verändern kann. Dies löste merkliches Staunen und Ehrgeiz in der Klasse aus, womit es sich in diesem Fall als geeigneten Unterrichtseinstieg erweist, auf das Ziel zu verweisen.
Sprachlich lässt sich das Gebäude theoretisch viel einfacher beschreiben. Dazu kann auf die in der ersten Stunde entwickelten sprachlichen Möglichkeiten, ein Gebäude zu beschreiben, verwiesen werden: Man kann zum Beispiel sagen „Mache … x mal!“. Eine solche Aktion nennt man Schleife. Um diese in der App nutzen zu können, müssen Schleifen und Variablen in den Einstellungen aktiviert werden. Anschließend haben wir den Kindern gezeigt, wie sich leicht mit 2 Befehlen ein Turm der Höhe 50 bauen lässt. Dabei wird ihnen auch die Bedeutung der geschweiften Klammern erklärt (all das, was darin steht, wird wiederholt) und wie sie die Anzahl der Wiederholungen mithilfe der roten Pfeile verändern können (ähnlich wie die Variablen bei Koordinatenangaben). Selbst sollen sie das ganze dann an folgendem Beispiel ausprobieren:
Baue einen dicken 2x2-Turm der Höhe 30!
Für die Schülerinnen und Schülern ungewohnt war hier die Reihenfolge der Befehle. Würde man natürlicherweise eher „Baue auf Feld … und tue dies … mal!“ sagen, so muss im Code zunächst die Anzahl der Wiederholungen eingegeben werden („mache … mal“) und erst anschließend wird der eigentliche Baue-Befehl in die geschweiften Klammern hinzugefügt. Durch das Verschieben von Code-Zeilen in die Schleife hinein kann dies aber auch im Nachhinein erfolgen.
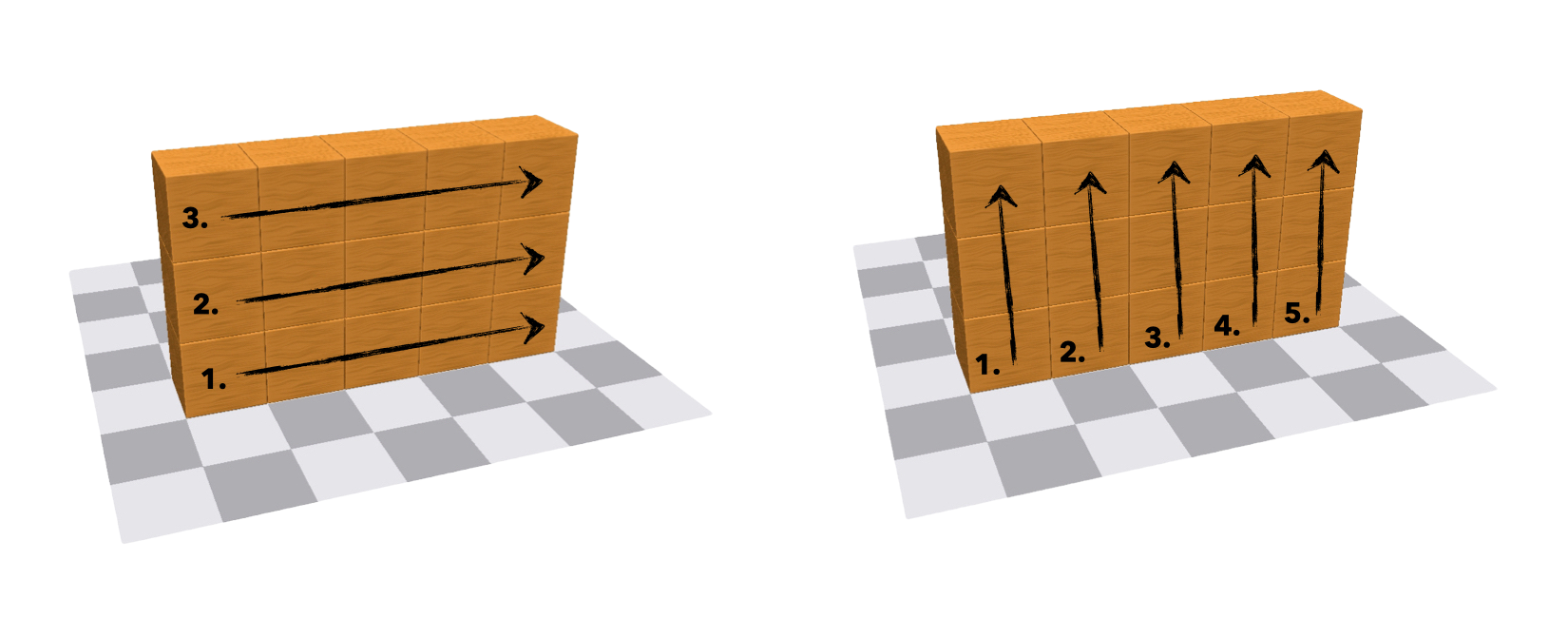
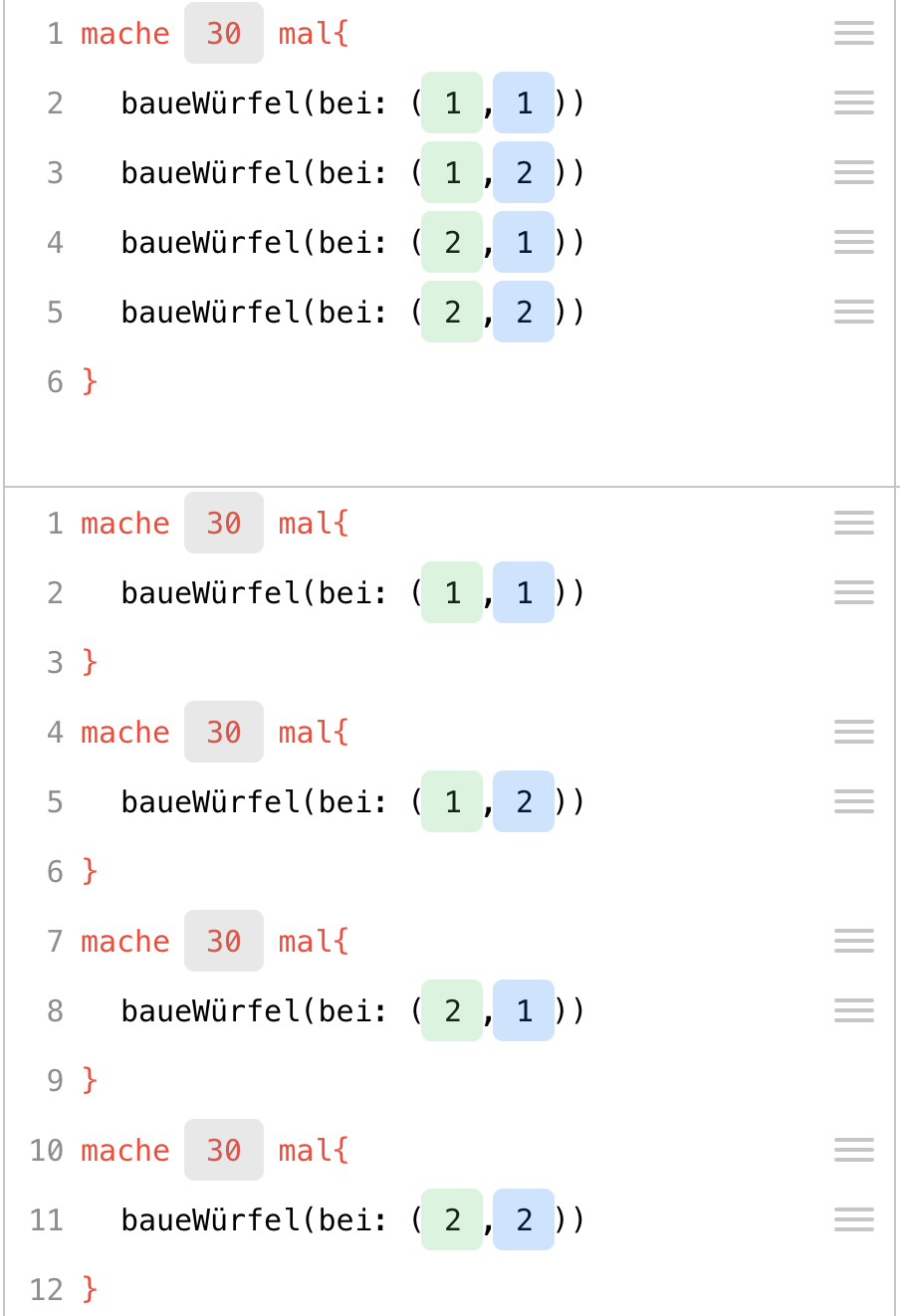
 Die Aufgabe bietet ebenso wieder eine Diskussion zu einem möglichst „guten“ Code an. So produzieren die in den Abbildungen dargestellten Codes beide dasselbe Endprodukt. Zur Diskussion dieser beiden Möglichkeiten bietet sich die Ablaufverfolgung an. Wir haben hierfür zwei iPads mithilfe der Software „Reflector“ gleichzeitig an die Tafel projiziert und dann haben die Kinder abwechselnd immer Schritt für Schritt die Ablaufverfolgung gezeigt. Dabei wurde sichtbar, dass in der oberen Variante der Turm „etagenweise“ gebaut wird, in der untern Abbildung „turmweise“. Erstere Variante ist damit nicht nur im Code deutlich kürzer, sondern auch für die Reihenfolge des Bauens wesentlich stabiler. Dies führte zum Erstaunen vieler Schülerinnen und Schüler, denn auch diejenigen, die die erste Variante programmiert haben, rechneten nicht unbedingt damit, dass auf alle vier Felder jeweils ein Klötzchen gelegt wird, bevor die nächste Etage erzeugt wird. Das liegt v. a. daran, dass der Code „live“ ausgeführt wird, d. h. wenn man innerhalb der Schleife den zweiten, dritten bzw. vierten Baue-Befehl eintippt, wird der komplette Code sofort ausgeführt und man sieht in der 3D-Ansicht immer nur die neu hinzugekommenen Würfeltürme – nicht jedoch die Reihenfolge ihrer Entstehung.
Die Aufgabe bietet ebenso wieder eine Diskussion zu einem möglichst „guten“ Code an. So produzieren die in den Abbildungen dargestellten Codes beide dasselbe Endprodukt. Zur Diskussion dieser beiden Möglichkeiten bietet sich die Ablaufverfolgung an. Wir haben hierfür zwei iPads mithilfe der Software „Reflector“ gleichzeitig an die Tafel projiziert und dann haben die Kinder abwechselnd immer Schritt für Schritt die Ablaufverfolgung gezeigt. Dabei wurde sichtbar, dass in der oberen Variante der Turm „etagenweise“ gebaut wird, in der untern Abbildung „turmweise“. Erstere Variante ist damit nicht nur im Code deutlich kürzer, sondern auch für die Reihenfolge des Bauens wesentlich stabiler. Dies führte zum Erstaunen vieler Schülerinnen und Schüler, denn auch diejenigen, die die erste Variante programmiert haben, rechneten nicht unbedingt damit, dass auf alle vier Felder jeweils ein Klötzchen gelegt wird, bevor die nächste Etage erzeugt wird. Das liegt v. a. daran, dass der Code „live“ ausgeführt wird, d. h. wenn man innerhalb der Schleife den zweiten, dritten bzw. vierten Baue-Befehl eintippt, wird der komplette Code sofort ausgeführt und man sieht in der 3D-Ansicht immer nur die neu hinzugekommenen Würfeltürme – nicht jedoch die Reihenfolge ihrer Entstehung.
Natürlich bleibt zu erwähnen, dass die zweite Variante nicht grundsätzlich falsch ist. Sie ist lediglich weniger geschickt. Die Unterscheidung zwischen Prozess- und Produktbetrachtung aus dem letzten Unterrichtsblock wird hier erneut deutlich. Wahrscheinlich werden die Kinder in ihrem spielerischen Eifer versuchen, die Höhe des Turms auszureizen. Hier stößt allerdings auch das iPad an seine Grenzen, so dass bspw. bei 500-facher Wiederholung zu einem Absturz der App kommen kann. In dem Fall muss man sie vollständig schließen und wieder öffnen.
2. Mauerbau: Schleife ohne Laufvariablen. Nachdem die Schülerinnen und Schüler Schleifen kennengelernt haben, können sie nun die 11x6-Mauer erneut bauen. Dies ist (solange man keine Doppelschleifen verwendet) mit elf Schleifen der Art „mache 6 mal“ möglich – dies sind dann insgesamt 33 Code-Zeilen.
3.4.2 Erkundung von Laufvariablen
Die Nutzung von elf Schleifen ist zwar schon deutlich besser, aber noch nicht optimal. Um sich weiter zu verbessern, erhält die Klasse zehn Minuten Zeit, um folgende Aufgabe durch Probieren und Experimentieren zu bearbeiten:
Erkunde selbst, was man mit den Befehlen setze und ändere machen kann!
Ähnlich wie im ersten Unterrichtsblock stand das Entdecken durch Probieren im Vordergrund. Interessant war der Umstand, dass die Schülerinnen und Schüler die Funktionen bereits etwas zielstrebiger als noch im ersten Unterrichtsblock einsetzten. Die Frage „Was passiert, wenn ich …?“ war deutlich häufiger zu vernehmen, als noch in den letzten Unterrichtsstunden. Das kann natürlich auch daran liegen, dass die Klasse hier lediglich zwei Funktionen im Gegensatz zu einer völlig neuen App erkunden sollten. Dennoch hat sich diese Herangehensweise nach unserer Wahrnehmung verbessert.
3.4.3 Systematische Behandlung von Laufvariablen
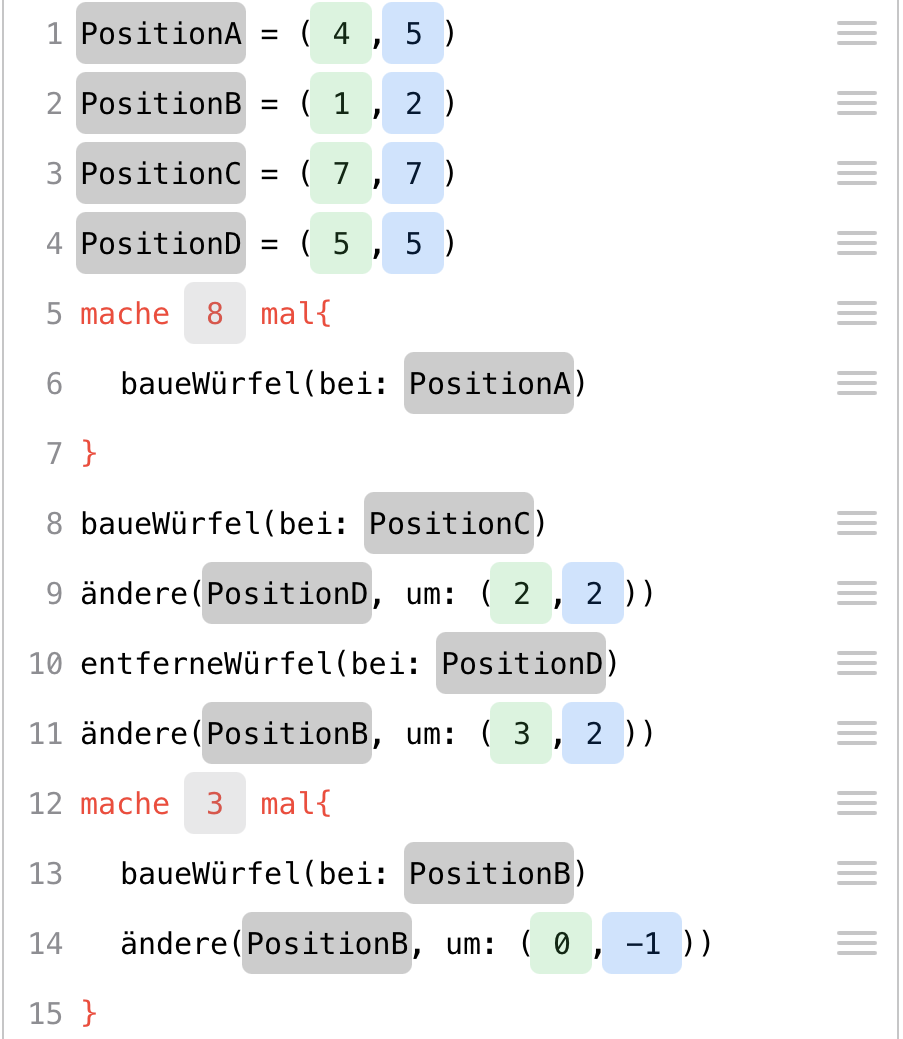
Zur Erarbeitung der Laufvariablen haben wir uns kurz vom Tablet entfernt und das „Spiel der Bauarbeiter/-innen“ gespielt. Ziel war es, eine erste Vorstellung der Variablen (in der App „Positionen“ genannt) und deren Änderung („ändere um …“) während des Bauprozesses zu veranschaulichen. Hierfür nutzten wir analog zur App ein 7x7-Feld auf einer Teppichmatte. Die Linien wurden ebenso gestaltet, dass sie denen in der App entsprechen. Ein solches Feld lässt sich aber auch relativ schnell mit Malerkrepp auf dem Fußboden im Klassenraum herstellen. Außerdem besaßen wir einen Satz großer Holzklötze (12 x 12 x 12 cm), die exakt in die Felder des gezeichneten Spielplans passten. Einige Schülerinnen und Schüler erhielten Bauarbeiterhelme, versehen mit den Buchstaben A bis D.
 Diese vier Schülerinnen und Schüler erhielten zusätzlich ein Schild um den Hals, auf dem sie ihre derzeitige Position mit grüner und blauer Farbe eintragen können (hierfür eigenen sich laminierte Blätter, auf denen mit abwischbaren Folienstiften geschrieben wird). Die umstehenden Kinder haben dabei geholfen, sodass diese Tätigkeit nicht allzu viel Zeit in Anspruch nahm. Zusätzlich gab es eine Bauaufsicht (mit anderer Helmfarbe). Die Lehrkraft dient nun als Architekt bzw. Architektin, indem sie einen Code vorgibt. Die Aufgabe der Bauaufsicht ist es dann, die Bauarbeiterinnen und Bauarbeiter anzuweisen, welche Position sie jeweils einzunehmen haben und wo demnach ein Würfel gebaut bzw. entfernt werden soll. Anschließend konnte das fertige Bauwerk mit dem in der 3D-Ansicht am Tablet verglichen werden.
Diese vier Schülerinnen und Schüler erhielten zusätzlich ein Schild um den Hals, auf dem sie ihre derzeitige Position mit grüner und blauer Farbe eintragen können (hierfür eigenen sich laminierte Blätter, auf denen mit abwischbaren Folienstiften geschrieben wird). Die umstehenden Kinder haben dabei geholfen, sodass diese Tätigkeit nicht allzu viel Zeit in Anspruch nahm. Zusätzlich gab es eine Bauaufsicht (mit anderer Helmfarbe). Die Lehrkraft dient nun als Architekt bzw. Architektin, indem sie einen Code vorgibt. Die Aufgabe der Bauaufsicht ist es dann, die Bauarbeiterinnen und Bauarbeiter anzuweisen, welche Position sie jeweils einzunehmen haben und wo demnach ein Würfel gebaut bzw. entfernt werden soll. Anschließend konnte das fertige Bauwerk mit dem in der 3D-Ansicht am Tablet verglichen werden.
Durch dieses Spiel wird die Dynamik des Prozesses erkennbar. Die Bauarbeiterinnen und Bauarbeiter stehen für die im Code gesetzten Positionen, die sich im Laufe des Bauprozesses verändern. Die Bauaufsicht hat die Aufgabe, den Code korrekt auszuführen, also bspw. die Anzahl der Durchgänge von Wiederholungsschleifen zu zählen. Natürlich kann dieses Spiel im weiteren Verlauf mit verschiedenen Rollen beliebig ausgeschmückt werden.
Anschließend können natürlich sämtliche Rollen auch mit anderen Schülern und Schülerinnen besetzt werden, sodass alle Kinder einmal praktische aktiv geworden sind. Evtl. bietet es sich sogar an die Klasse in 2 Gruppen zu teilen und 2 Spielfelder vorzubereiten, da sonst einfach zu viele Personen um das Feld stehen und sich sogar gegenseitig die Sicht klauen können. Für uns überraschend war, dass die Schülerinnen und Schüler kaum Probleme mit dem „ändere“-Befehl hatten, obwohl die in ihm angegeben Koordinaten eine Verschiebung und keine Position mehr darstellen. Der Befehl unterstützt dies durch die Bezeichnung „ändere(…, um: …)“, während Positionen mit „baueWürfel(bei: …)“ bezeichnet werden. Das Spiel bietet durch das explizite Ausrechnen der neuen Positionen Erfahrungen im Umgang mit den Befehlen. Außerdem wird auch in der Ablaufverfolgung der App angezeigt, wie der jeweils aktuelle Wert einer Position ist. Die unterschiedliche Nutzung der Koordinaten für Positionen und Verschiebungen ist vergleichbar mit den Orts- und Richtungsvektoren in der Sekundarstufe II.
Bei unserer Durchführung sind im anschließenden Unterrichtsblock einige Schülerinnen und Schüler, die Schwierigkeiten mit ihrem Code hatten, selbstständig zum Teppich gelaufen und haben dort den Bauprozess noch einmal nachvollzogen. Du solltest also als Lehrkraft, wenn der Platz es hergibt, dieses Feld (oder als Alternative eines mit kleinen Holzwürfeln) dauerhaft zur Verfügung stellen.
3. Mauerbau: Schleife mit Laufvariablen. Dank der Laufvariablen, benötigt die 11x6-Mauer nun nur noch 6 Schleifen der Art „mache 11 mal“, wobei vor jeder solchen Schleifen eine Position festgelegt wird, an der dann innerhalb der Schleife gebaut und die innerhalb der Schleife um (1,0) verschoben wird. Der Code reduziert sich damit weiter auf 30 Code-Zeilen.
3.5 Vertiefende Übungen
Bis hierhin haben die Schülerinnen und Schüler nun die gesamte App kennengelernt und sollten mit deren Handhabung zurechtkommen. Ziel dieses Blockes was nun das intensive Üben und die tatsächliche Arbeit an mathematischen oder programmiertechnischen Problemen.
3.5.1 Übungen zu Laufvariablen
Der erste Schritt ist nun, vom leidlichen Ausführen des Codes hin zur eigenen Erstellung nach bestimmten Mustern zu gelangen. Die Anwendung der Laufvariablen stellt hierbei das komplexeste Thema dar und erfordert erwartungsgemäß einiges an Übung. So haben wir zu Beginn der Stunde kurz mündlich wiederholen, was man mit den Befehlen „setze“ und „ändere“ machen kann. Anschließend erhielten die Schülerinnen und Schüler folgende Aufgabe:
Baue ein Klötzchen auf einem beliebigen Feld!
Baue von diesem Feld aus eine Reihe mit 40 Klötzchen in folgende Richtungen:
- nach rechts
- nach vorn
- nach links
- nach hinten
- diagonal nach vorn rechts
- diagonal nach vorn links
- diagonal nach hinten links
- diagonal nach hinten rechts
Je nach Sichtweise auf die 3D-Ansicht kann man auch von „oben“ statt „vorn“ und „unten“ statt „hinten“. Wir nutzten erst die Bezeichnung „oben“, weshalb einige Schülerinnen und Schüler jedoch in die Höhe gebaut haben.
Insgesamt ergibt sich ein Muster, das an einen Stern erinnert. Das Endprodukt haben wir auch an die Tafel projiziert. Die Übung scheint sehr aufwendig zu sein und macht im ersten Moment den Eindruck, dass immer wieder stupide dasselbe gemacht werden müsste. Allerdings war es für die Schülerinnen und Schüler an der Stelle eine große Herausforderung, die richten Änderungen der Laufvariablen einzugeben. Insbesondere die Änderung um negative Zahlen war hier – verständlicherweise – nicht intuitiv. Allerdings blieben die Kinder „am Ball“ – die Aussicht auf das fertige Würfelbauwerk scheint also Motivation genug gewesen zu sein, die Aufgabe auch erfolgreich zu lösen.
3.5.2 Diskussion zum Live-Coding
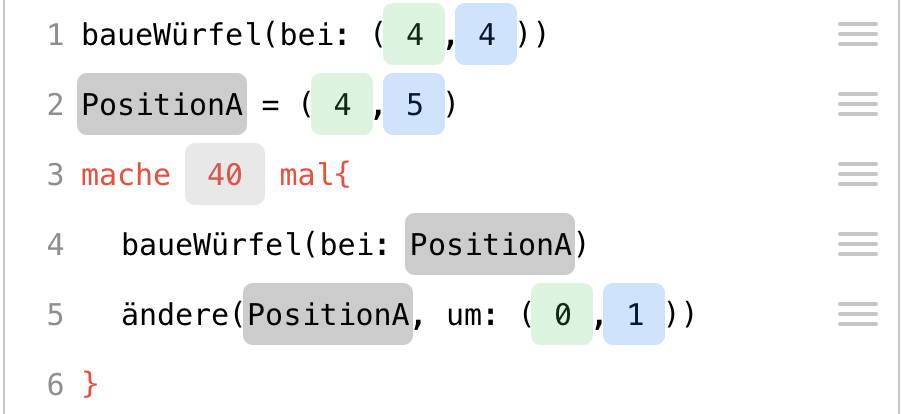
Dass die App den Code immer sofort live ausführt, soll natürlich als Hilfestellung für die Schülerinnen und Schüler gedacht sein. Allerdings kann es die Lernenden allerdings auch verwirren, was im Unterricht aufgegriffen werden sollte. Dieser Fall trat sogar relativ häufig auf. Angenommen, man baut einen Würfel auf dem Feld (4,4) und will von dort aus nun eine Reihe von 40 Klötzchen nach vorn bauen. Der fertige Code sieht folgendermaßen aus:

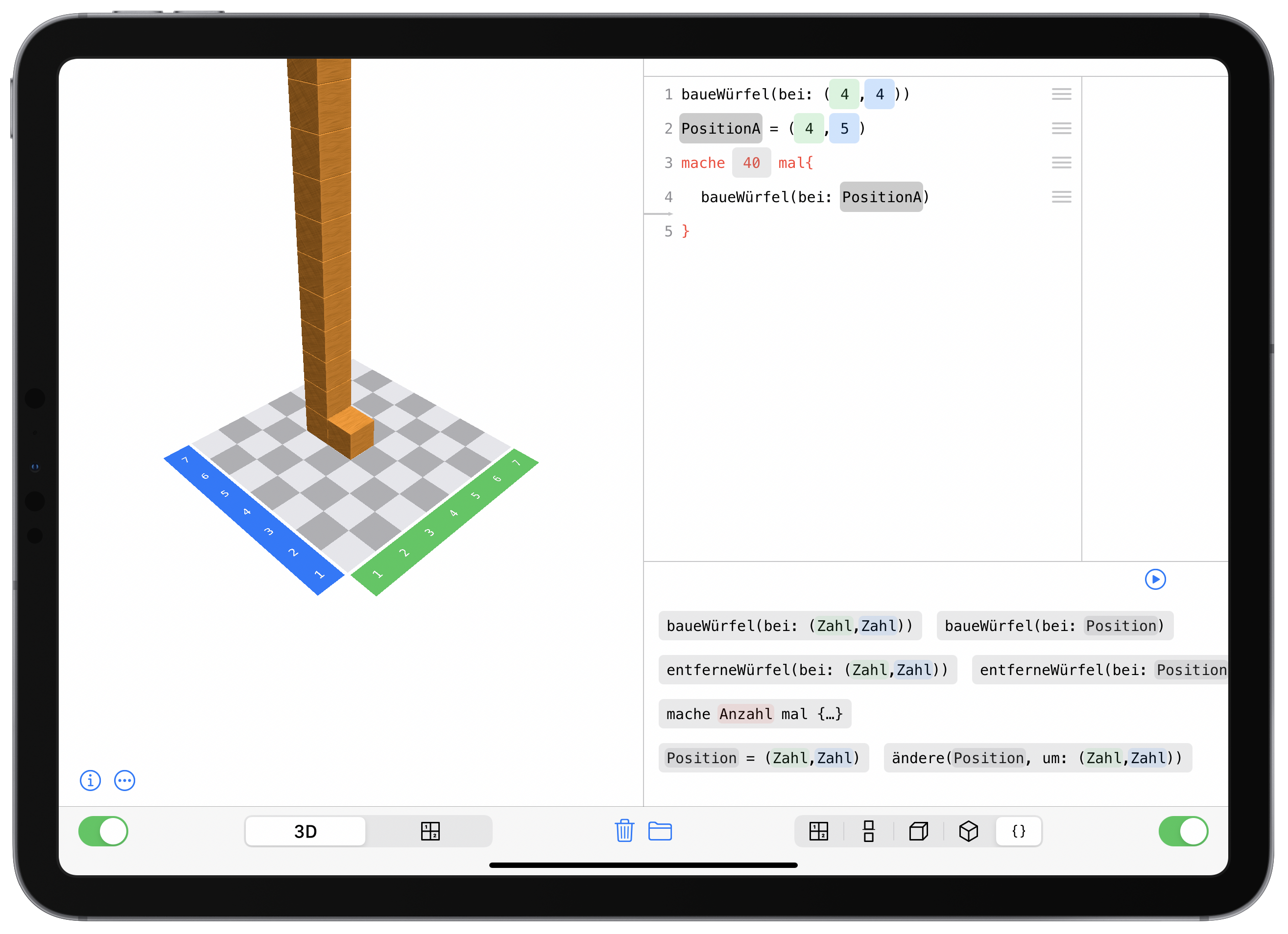
Viele Schülerinnen und Schüler hatten auch diese richtige Idee, waren dann jedoch verwirrt, bevor sie den „ändere“-Befehl eingegeben haben:

An dieser Stelle gibt einem das Live-Coding nämlich einen Turm bei (4,5) aus. Die Lernenden dachten nun, dass sie etwas falsch gemacht hätten, da sie an dieser Stelle natürlich keinen Turm haben wollten. Hier wurde dann mit der Klasse diskutiert, wieso die App dies tut. Sollten die Schülerinnen und Schüler zu sehr verwirrt werden, bietet es sich zunächst an, die linke Seite der App temporär auszuschalten und erst nach Fertigstellung des Codes zu überprüfen. Diese Live-Coding-Diskussion kann natürlich auch an anderer Stelle schon geführt werden. Wir haben sie hier aufgeführt, da es bei den 40er-Reihen im Unterricht bei besonders vielen Schülerinnen und Schülern sichtbar wurde.
3.5.3 Doppelschleifen
4. Mauerbau: Doppelschleifen. Die meisten Kinder fühlten sich mit der Anwendung der Laufvariablen nach dieser Übung relativ sicher. Bevor die Schülerinnen und Schüler sich nun finalen Üben widmen durften, kam es zur Auswertung des kompaktesten Weges, die 11x6-Mauer zu bauen. Durch das praktische Vorzeigen auf dem Spielfeld wurde im Unterrichtsgespräch der Code zunächst in Worten entwickelt: Man baut 6 Klötzchen übereinander und geht dann ein Feld nach rechts. Diesen gesamten Prozess muss man 11 mal hintereinander ausführen.
Die Entwicklung des Codes mit Worten war sehr hilfreich und wurde in einer „Pseudo“-Sprache an der Tafel schrittweise entwickelt:
Schritt 1:
baue 6er-Turm
gehe eins nach rechts
baue wieder 6er-Turm
mach das insgesamt 11 mal Schritt 2:
mache 11 mal {
baue 6er-Turm
gehe eins nach rechts
}Schritt 3:
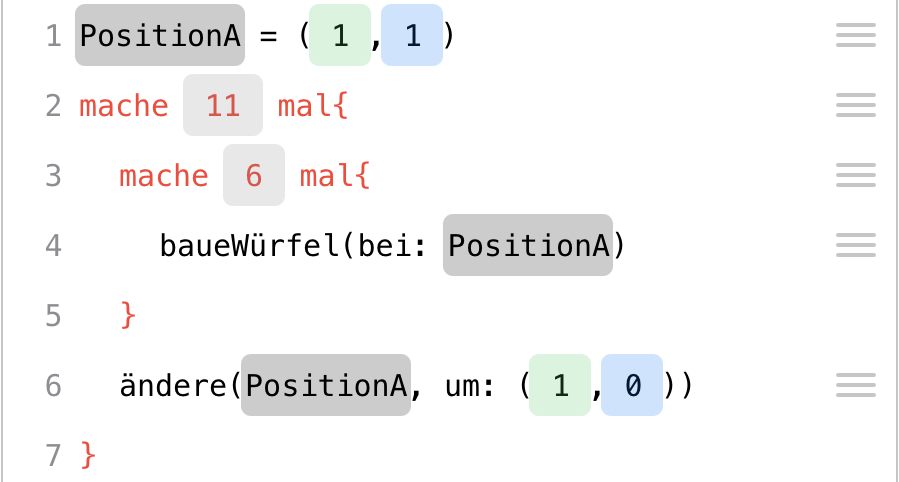
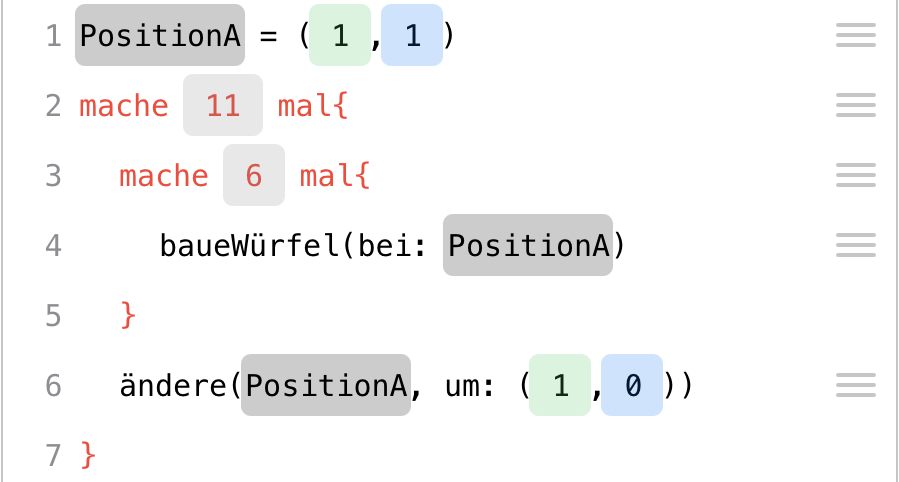
setze PositionA auf (1,1)
mache 11 mal {
baue 6er-Turm bei PositionA
ändere PositionA um (1,0)
} Nun galt es, diesen noch in die Klötzchen-Programmiersprache zu übersetzen, also letztlich das Bauen des Turmes noch als Code auszudrücken. Es ergibt sich eine Schleife in der Schleife. Ein Kind aus der Klasse hat diesen Code erzeugt, während sein iPad live an die Tafel projiziert wurde. Anschließend hat jeder diesen Code noch einmal für sich programmiert und überprüft, wie durch eine Änderung der 11 und 6 mithilfe der roten Pfeile leicht Zeilen oder Spalten der Mauer hinzugefügt bzw. entfernt werden können. Der Code hat sich damit auf 7 Zeilen reduziert – von ursprünglich 66.
Nun galt es, diesen noch in die Klötzchen-Programmiersprache zu übersetzen, also letztlich das Bauen des Turmes noch als Code auszudrücken. Es ergibt sich eine Schleife in der Schleife. Ein Kind aus der Klasse hat diesen Code erzeugt, während sein iPad live an die Tafel projiziert wurde. Anschließend hat jeder diesen Code noch einmal für sich programmiert und überprüft, wie durch eine Änderung der 11 und 6 mithilfe der roten Pfeile leicht Zeilen oder Spalten der Mauer hinzugefügt bzw. entfernt werden können. Der Code hat sich damit auf 7 Zeilen reduziert – von ursprünglich 66.
Auch kann thematisiert werden, dass durch die Ablaufverfolgung deutlich wird, dass dieser Code nicht besonders praktisch ist, wenn es um die Stabilität beim Bauprozess geht (da eben turmweise und nicht etagenweise gebaut wird). Dies liegt an der Programmiersprache, da man für Türme die Positionen nicht verändern muss und damit Zeilen im Code spart. Als Zusatzaufgabe konnten die Lernenden am Ende der Stunde überlegen, wie der Code aussehen müsse, damit übereinander liegende Reihen gebaut werden. Ist es dann auch noch so einfach, Zeilen oder Spalten hinzuzufügen? Wieso nicht?
3.5.4 Komplexe Übungen
Schließlich wurde den Schülern und Schülerinnen per AirDrop Bildschirmfotos von komplexeren Gebäuden geschickt, sie sie nun mithilfe von Wiederholungsschleifen und Laufvariablen möglichst effektiv bauen sollten. Dabei wurden die Aufgaben immer komplizierter, bis hin zu einer dreifachen Schleife bei einem großen Würfel.
Programmiere die Würfelbauwerke!
Auch diese Aufgaben bieten wieder das Potenzial, verschiedene Lösungswege zu diskutieren und über eine Optimierung des geschriebenen Codes nachzudenken. Gleichzeitig kann hier auch die Kreativität der Schülerinnen und Schüler beim Erstellen eigener Gebäude gefördert werden.
3.6 Zusammenfassung und weiterführende Möglichkeiten
Zum Schluss der Stunde wurde die Klasse gebeten, die Projektphase auszuwerten und Wünsche zu äußern. Häufig wurde beschrieben, dass sie gelernt hätten, wie praktisch und mächtig die Code-Ansicht ist und dass sie sich anfänglich gescheut hätten, mit ihr zu arbeiten, nun diese aber sogar präferieren würden („Am Anfang fand ich das mit dem Code ja nicht so spannend, da habe ich lieber in der 3D-Ansicht gebaut. Aber jetzt, wo wir die Schleifen haben, mach ich das lieber mit dem Code.“). Außerdem wünschten sich einige Kinder farbige Klötzchen in der App oder die Programmierung auch mit den Steckwürfeln, um beispielsweise Häuser mit Fenstern bauen zu können. Es war eine große Begeisterung für das Erlernen des „Architekten-Daseins“ und des Programmieren sichtbar, viele Schülerinnen und Schüler stellten auch noch nach dem Pausenklingeln Fragen, wie etwa zur alternativen Methode für die 11x6-Mauer. Außerdem wurden wir häufig gefragt, ob es eine Möglichkeit gibt, die App auch privat zu Hause nutzen zu können. Das Interesse der Klasse und die Begeisterung über diese für viele Kinder sehr außergewöhnliche Art der Arbeit war deutlich zu spüren.
Aus didaktischer Sicht wollen wir noch einmal betonen, dass die App in ihrer Komplexität eingeschränkt ist. Farbige Würfel oder Steckwürfelprogrammierung ist nicht möglich und für die Zukunft auch nicht angedacht. Ziel ist es, mithilfe der App einen Einblick in die Grundideen der Programmierung, insbesondere von Schleifen, anhand der Darstellung von Würfelbauwerken zu gewinnen. Weiterführend kann dann auf Programme wie Minecraft (siehe z. B. https://minecraft-de.gamepedia.com/Koordinaten) zurückgegriffen werden, in denen der Kreativität tatsächlich kaum mehr Grenzen gesetzt sind.
z. B. bestellbar bei www.holzwuerfel.com↩︎